
Beat
- Frontend
- Backend
- Deploy
Beat App is the result of my most complex project to date. As someone who had always enjoyed experimenting with different technologies and tools, I found myself constantly investing countless hours into various projects without truly knowing how much time I was dedicating to them. That's why I decided to create Beat App - an all-in-one solution that simplifies the process of managing projects and tasks.

To ensure the highest level of performance and scalability, the entire Beat App was deployed on an EC2 server of AWS. To manage the application's various containers, I utilized Docker Compose. This allowed me to handle everything from the backend to SSL certificates in a streamlined and efficient manner.
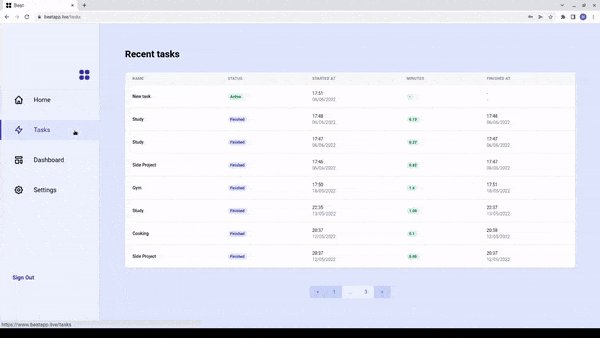
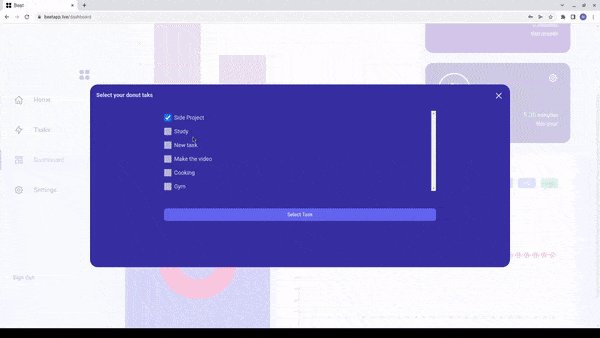
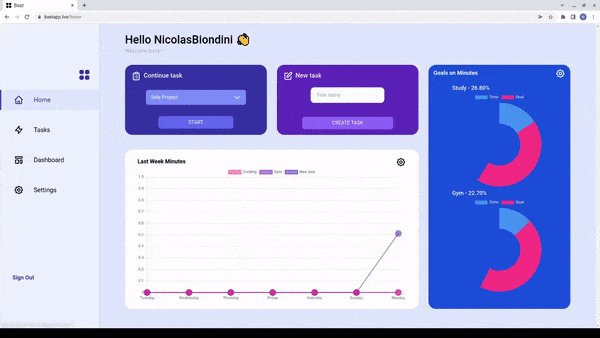
In the backend container, Node.js with TypeScript was used to create a powerful CRUD system. With this backend, users can create accounts, manage login and logout requests (with cookies and refresh tokens), create and track tasks, and manipulate various goals. The backend container is connected to a PostgreSQL container, which serves as the database for the application.
In addition to the backend technologies used in Beat App, the frontend of the application was built using a combination of React.js, Chart.js, and Tailwind CSS. React.js is a popular JavaScript library that allows for the creation of reusable and efficient UI components. Chart.js is used to generate visually appealing and informative charts that provide users with a clear understanding of their progress and goals. Tailwind CSS provides a robust set of pre-defined CSS classes that allow for rapid styling and customization of the UI. Together, these technologies provide a seamless and intuitive user experience that allows users to easily track and manage their projects and tasks.
The NGINX container plays a crucial role in exposing the application to the outside world. It listens to port 80 and communicates with both the frontend and backend containers. The UI is exposed on the root path, while the backend is exposed on the "/backend/" path.
Finally, two additional containers are responsible for automating SSL certificates and redirecting traffic between ports 80 and 443. This ensures a seamless and secure experience for users.
Overall, Beat App represents the culmination of my experience with a variety of technologies and my desire to simplify the process of managing projects and tasks. By utilizing Docker Compose, Node.js with TypeScript, PostgreSQL, NGINX, and automated SSL certificates, Beat App provides a powerful and efficient tool for users to take control of their projects and maximize productivity.